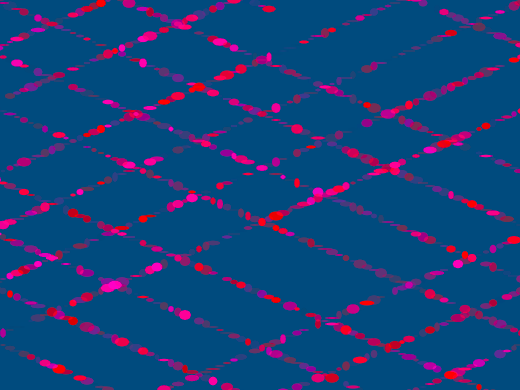
Moving Ball - p5.js Sketch #1
- anmonaco
- Nov 15, 2018
- 1 min read
Updated: Dec 9, 2018
Here is my code: https://editor.p5js.org/anna10128/sketches/Hyz5Osnrf
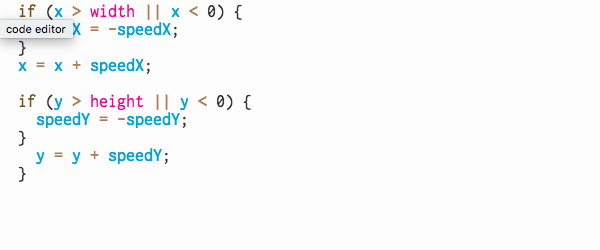
I made this by using a series of random and moving ellipse functions. First I created my ellipses and set the fill to a specific range of sizes using the random function. I used the random function to create different opacities and colors for the moving balls. I then created variables for the speed of X and Y. Then I created this to make the ball bounce:
if (x > width || x < 0) {
speedX = -speedX;
}
x = x + speedX;
if (y > height || y < 0) {
speedY = -speedY;
}
y = y + speedY;
}
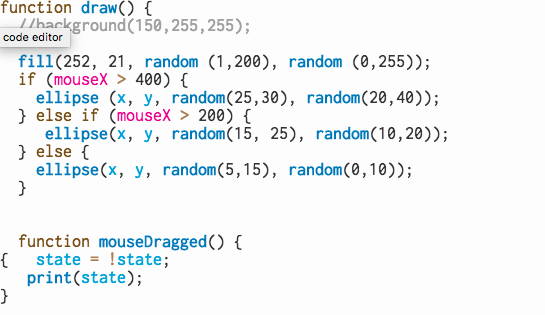
After I restricted the ball's movement, I used mouse functions to change the sizes of the ellipse based on where I put my mouse. If I put my mouse on the left, the range of random variables for size would be large. If I put my mouse in the middle, the sizes would be medium, and if I put my mouse on the end they would be large.
fill(252, 21, random (1,200), random (0,255));
if (mouseX > 400) {
ellipse (x, y, random(25,30), random(20,40));
} else if (mouseX > 200) {
ellipse(x, y, random(15, 25), random(10,20));
} else {
ellipse(x, y, random(5,15), random(0,10));
}
At first, restricting the movement was a challenge for me. But soon enough, I figured out how to do it based on computational thinking and the parameters of the sketch.













Comments